It’s no secret: WordPress.org is the most powerful CMS on the internet. Unfortunately, it’s Ecommerce plugins always leave something to be desired – even though WooCommerce is the largest eCommerce platform on the web.
Shopify, a hosted eCommerce platform, excels in every facet of Ecommerce that WordPress falters but fails with its bulky and unintuitive blog management.
So, if you know how to add WordPress to Shopify, your website will become an extremely flexible and robust Ecommerce & content solution for both your customers and your business.
Getting Started
Before jumping into the step by step instructions on how to add WordPress to Shopify, you need to decide how to organize your site’s domain structure because it is currently impossible to manage both Shopify and WordPress.org from a single admin panel.
This means that you will need to login to Shopify to handle your products from one place and login to WordPress to manage your blog content from another. It can be a bit annoying, but if your business strategy depends on content marketing, building a community, or creating landing pages then you’ll be happy you did.
Installation Requirements
Shopify and WordPress are fundamentally different. Shopify is a hosted platform whereas WordPress.org is self-hosted. WordPress offers a restrictive hosted platform as well (that you can pay for and integrate with Shopify), but for the sake of this tutorial and your website we’ll stick to the free self-hosted version, which is massively more extendable.
The core offering of Shopify is that they manage and host products, orders, and payments for you. This is not the case with the free WordPress platform so you’ll need to set up a hosting account and install WordPress on your own server. Our friends at WPKube have an excellent guide on how to install WordPress both manually or using various tools. It’s a lot easier than it sounds, but you can always hire an expert to handle it for you.
Shop or Blog?
Shopify and WordPress must live on separate parts of your website. Only one can own the root domain (example.com) while the other must load from a subdomain (subdomain.example.com). You will not be able to add either platform to a subdirectory (example.com/subdirectory).
Due to this separation, you must decide how to organize the two platforms on your website. Try answering the questions below to get an idea of what your business needs.
- What page do you want visitors to land on when you load your site: a business page or a store?
- Is your website primarily an eCommerce shop or a blog that also sells things online?
It’s an important decision, so take some time to think it through before moving on to the next steps.
If you have an existing Shopify site at the root domain, it will be better to keep it there and add WordPress to a subdomain and vice versa.
Two Designs
Apart from the dual logins, separate hosting, and splitting up the domain, there are a few other things to think about before jumping into the WordPress + Shopify combo.
One of the more obvious problems is that WordPress will have a completely different website design than Shopify. While it’s possible to create an identical design, it will definitely need to be a custom project.
Alternatively, you can find a relatively similar and then you can customize Shopify theme to match your Shopify site. The main problem here is that your visitor may become confused with the change in scenery when they navigate to the new part of the site. On the other hand, it may be your intent to differentiate the two platforms with separate designs.
Be aware of the design difference and make sure to analyze how users interact with your site.
SEO Implications
Another thing to consider is the SEO impact of your partition. If you choose to move existing content, you’ll need to set up a series of URL redirects so you don’t lose your existing SEO ‘link juice’. Otherwise, visitors will land on 404 error pages, which will make them unhappy and earn you some penalties with the search engines causing you to lose rank.
Since you’re adding the extra platform on a subdomain (subdomain.example.com), it’s important to note that search engines will treat it almost like a new site; it will not inherit any SEO rank from the root. This is why it’s best practice to use subdirectories instead of subdomains, but unfortunately, we aren’t able to do that.
Trading Content & Products
Showcasing products on your blog is critical for converting blog visitors into paying customers. You’ll probably want to display your products on your blog sidebars or on other pages. At the very least, you’ll need a link to the store in the navigation.
There are no WordPress plugins to integrate the two platforms, but luckily Shopify has a powerful widget that supports these needs. Show individual products, a ‘Buy Now’ button, or even load the entire Shopify store in a popup on your WordPress site!
Trying to show your blog posts on your Shopify site? Shopify offers Feedburner integration as a workaround for a simple WP feed.
Migrating Shopify Blog Content
If you have existing blog posts & pages on Shopify and want to move them to your new WordPress site, you’ll need to do it manually because Shopify does not offer a simple export feature. Nor are there any WordPress plugins that can import them (though you can import/export products). You would need to migrate all existing content manually. :(
These are all manageable choices, so don’t be afraid to move on!
How to Add WordPress to Shopify
Ok, now that we’ve reviewed the concerns and high-level choices you need to make, let’s get into the meaty step by step instructions on how to add WordPress to Shopify.
Assumptions:
- You have an existing Shopify store at the root domain (example.com).
- You want to create a new WordPress blog at the ‘blog’ subdomain (blog.example.com).
- And, you are awesome.
Check out this great video tutorial for installing WordPress on a subdomain, otherwise, read on below.
Step 1: Get Hosting
Since you’ll be using WordPress, you’ll need to purchase a hosting account for it to live on. In most low-traffic cases, simple shared hosting will suffice, but you should also look into VPS and Dedicated hosting.
In recent years, Managed WordPress Hosting (like WP Engine) has also surfaced and offers great features for WordPress users.
Whatever you choose, as soon as you purchase an account you’ll have access to server space and be ready to install WordPress.
Step 2: Setup Subdomain
Now that you have a blank slate for a server, it’s time to create a subdomain.
Essentially, a subdomain (subdomain.example.com) is just a subdirectory that we tell the host to add to the front of our URL.
Login to your server’s cPanel and click the Subdomains app. If you don’t know how to get here, please contact your host or review their documentation. It may be the case that they are required to create the subdomain on your behalf.
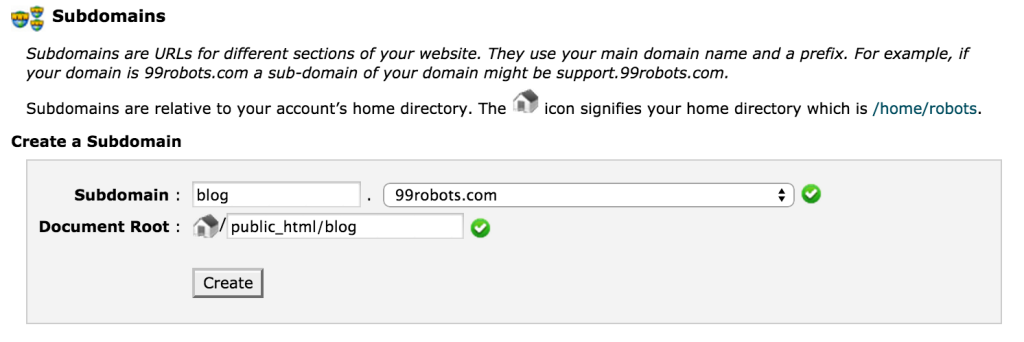
Inside the app, it will simply ask you to name the subdomain, its root, and the location of the file directory (this will be generated automatically, so don’t touch unless you know what you’re doing).
Click create and your subdomain is ready for its WordPress installation!
Step 3: Install WordPress on the Subdomain
Installing WordPress is a well-covered topic online, so we won’t reinvent the wheel here. Follow along in the video above, or check out some of these great articles.
Please note that you may need to access WordPress through a temporary URL or IP address in order to set it up. If this temporary address is not available, please complete step 3 and revisit this step.
- Installing WordPress (WP Codex)
- How to Install WordPress: The Basics (99 Robots)
- Installing WordPress (WP Beginner)
- How to Install WordPress (Siteground)
- Installing WordPress (WP 101)
The primary difference here is that you need to install it on the new subdomain you created.
Before modifying DNS records and making your WordPress blog live, you may want to take some time and get the site how you like it. Add a theme, plugins, and content before publicly sharing the new blog.
Step 4: Modify DNS Records
Now it gets a bit technical. Since you have Shopify setup and running on your domain, it means that the DNS record for your domain is pointed at Shopify.
A DNS record is just a small line of text that tells your browser which server has your website data. Read more.
The most basic DNS record will tell the browser that all information comes from a single web host – in this case, Shopify’s servers. In order to load WordPress on ‘blog.example.com’, you need to add a new DNS record that tells the browser to look at your new host only if someone navigates to the subdomain.
In order to do that, log in to your domain registrar (where you purchased the domain) and navigate to ‘All Host Records’ for your domain. Every registrar will vary, so please research or contact the registrar’s support for help.
In ‘All Host Records’, click to add a new DNS record. The new record will likely be an ‘A Record‘ (a DNS record that points to an IP) depending on your host and its value will be the IP address of your host’s server. The ‘Host Name’ or ‘Name’ value will be the full blog URL – in this case, ‘blog.example.com’.
An ‘A Record’ can only be an IP address. If you’re host asks you to point to a unique URL, use a CNAME record instead. When in doubt, consult your host’s support.
After a period of time, the new DNS record will propagate through the internet and you will be able to see your WordPress site on ‘blog.example.com’. To reiterate:
- Do not edit any existing DNS records, just add a new DNS record with ‘blog.example.com’ as the name and a value that points to your new host.
- Your DNS will now tell visitors that ‘example.com’ is on Shopify and that ‘blog.example.com’ is on a separate host.
- You can now blog freely on WordPress by logging in to ‘blog.example.com/wp-admin’!
Conclusion
There’s a lot to consider before actually learning how to add WordPress to Shopify. It may seem frustratingly technical and may not be the ideal solution for what you envisioned, but it could provide the extra edge your business needs.
If you have any technical questions about implementation, please contact your host, registrar, and Shopify. Their support technicians have handled tons of questions just like yours. If you still find your questions unanswered, feel free to comment below and we’ll do our best to help!











20 Responses
Thanks for your guide, I have done till step 3 and now my new subdomain wordpress is a totally new site. How do I migrate the old side (previous domain) to this subdomain? I have tried for the whole day but still cannot get through, kindly advice. Thank you.
The process is similar to how you would migrate a WP site from another server. You can use a tool such as BackupBuddy to move your site.
so how does this compare to using the shopify plugin for wordpress?
The shopify plugin for wordpress only creates a button. You can read about how it works in the plugin’s description here – https://wordpress.org/plugins/shopify-ecommerce-shopping-cart/
After installing the Shopify Ecommerce Plugin – Shopping Cart plugin, you can begin setting up new Buy Buttons in the Shopify section of your plugins directory.
To begin, simply create a new post/page or begin editing an existing one. Click the new “add product” button above your page content. There you’ll be able to choose from your products and make adjustments to the way your Buy Button looks. Once the shortcode is added, simply publish your post and start accepting orders.
So you can use either option dependong on your needs. Thx.
Hello,
I’m currently doing this – I’d like it if I could somehow pull my most recent posts from the subdomain onto my shopify store. Any thoughts? I had thought maybe a modified rss feed might work..
Hi Amy – Great question. There are 2 ways to do this, and you’re already on the right track with 1 of them:
1) RSS FEED – You could take your blog’s rss feed, and insert into your Shopify store. I’ll write a blog post next week on how to do this from one site to another (not necessarily just for Shopify store). It’s a bit involved to provide enough context in a comment.
2) API – You could also use the WP API and pull the posts using that method. This is a bit more technical, but also a great option.
Did you ever write this follow-up post? I’ve successfully pulled my WP feed into Shopify, but it’s dirty and slows my page load time too much.
Very nice write up. I had to migrate blog content from shopify to WP and figured out that you can get your shopify content as an atom feed by going to: yoursite.com/blogs/blog-name.atom
then convert the feed from atom to rss (I forgot how i did this exactly).
the rss feed can then be imported to wordpress using native tools.
I did a little sed/awk kungfu on a few bits and urls that needed massaging before import, but it was really straightforward after I figured the above out.
Hi Charlie,
Need to ask, when setting up a Hosting for the wordpress, do I use the same root domain like http://www.myshopifystore.com or blog.myshopifystore.com?
Here’s what I did an failed:
Create a cpanel and hosting with http://www.myshopifystore.com
Create a subdomain blog.myshopifystore.com
Install wordpress on blog.myshopifystore.com
Go domain registrar to set up A Name with ip shown for my site set up at cpanel
What had I missed?
Thanks in advane
Have you tried setting up a CNAME instead for the subdomain:
blog
blog.myshopifystore.com
This is a godsend blog, thank you so much. I had issues the first time I tried this, I just could not get my WordPress to integrate with Shopify, just as I always about to breakthrough point I got sick for a long time. I would like to give it another shot based on these instructions but the other question is what if I want someone to do it for me (obviously will pay) can you do it or direct me to Tech person who can?
Thanks
Hi Fina – Glad to hear it was helpful. If you need someone to do it for you, reach out to our team using the contact form – https://99robots.com/contact/ – along with details related to your site, what you want to achieve. One of our team members will provide you a quote. Thank you.
Thank you, I sent the email and awaiting your response
Very disappointing level of integration between WordPress and Shopify – very surprised that no one has managed to pull products from Shopify and allow you to treat them as native wordpress content.
Drupal has a much more satisfactory integration between the two to give you the power of a proper CMS (Drupal/Wordpress) which will integrate fully with Shopify eCommerce:
https://www.drupal.org/project/shopify
I’m trying to get set up on a hosting site (gatorhost). I already own a domain for my shopify store. It’s desertbrandco.com. So do I enter that domain or is this where I enter blog.desertbrandco.com?
There is this: https://wordpress.org/plugins/connect-shopify-and-woocommerce/
Hi all! Since the official WordPress Shopify plugin has been discontinued, I wanted to share a replacement that I built. It is simpler and more customizable than the original plugin:
https://codecanyon.net/item/wp-shopify/20880699
Hello Charlie thats a pretty good written and explained. We are now running Plesk instead of cpanel but I guess it is very similar. Now we’re running a small Bitcoin Shirt Shop and will try also Amazon FBA for our merch products. But we’re also thinking about going from shopify to wordpress as we have lower costs and more flexibility to make changes.
I enjoyed the article. I have a rather new website and organiec seo marketing for about one year and plan to add an online store. I am very much struggling with the decision : do I add shopify onto my wordpress site or do I add wordpress onto shopify or to I start from scratch since my new website is only one year old. I have however invested 10K into it and its not done. I wish more in the article had been devoted to this issue since it is the blueprint for everything going forward.
Best and thank you.
Thank you for the post,