Header Footer Code Manager (HFCM) is a simple and effective tool that allows you to add snippets to your head, footer, or any part of your WordPress website without making any edits to your theme or fussing around with code. Nowadays, there are various code snippets provided by services to ensure they work properly and are able to track, measure, or report on data. Rather than inadvertently take down your site due to misplaced code snippets, Header Footer Code Manager does the work brilliantly without editing your theme code.
Effortlessly add tracking codes, pixels or other scripts required for monitoring, analytics, marketing or simply adding a new feature (like a Live Chat app) to your website.
Common problems faced by users
Here are a few common problems faced by users while adding scripts / code to their theme:
- Losing the code – One of the main issues faced by manually adding snippets to the theme is that the code added is lost every time the theme is updated, which might cause temporary loss of analytics or functionality provided by the script until it is replaced. HFCM adds these scripts using WordPress Hooks that are independent of the theme codebase so you can update your theme without affecting the scripts that are loaded.
- Multiple plugins with the same basic functionality – A number of plugins are used just to add different types of scripts, which increases the load on the server and adds additional risk of plugin conflicts. HFCM supports all script types and can insert them where you need.
- Managing a large number of scripts – If the site uses a number of scripts, it becomes very difficult to manually keep a track of them. Using a snippet code manager helps keep them organized and makes it easier to remember what scripts are for a specific purpose.
- Targeting specific posts, pages, taxonomies or archives – Many times, when the script needs to be added to a specific page, it is added to the main header of the site, thereby decreasing the efficiency and adding unnecessary code to the rest of the site. HFCM allows targeting of specific elements for scripts as well as excluding the script from specific posts, pages, taxonomies, or archives.
How to add a code snippets using HFCM
Add a code snippet:
-
- After installing and activating the plugin, navigate to HFCM on the left navigation bar in the WordPress Dashboard area.
- Click on HFCM > Add New
- Enter a suitable name for your snippet, which would help you distinguish it from other snippets. For Example: Google Analytics Snippet (if you are entering a google analytics code snippet)
- Choose the display options based on the instructions provided to you from the source that the snippet came from, and then add the code snippet in the Snippet / Code text area.
- Click on Save to save your snippet to the database. You can navigate to HFCM > All Snippets to view/edit/delete your save snippets.
Add a code snippet manually using Shortcodes:
- Click on HFCM > Add New
- Enter a suitable name for your snippet, which would help you distinguish it from other snippets. For Example: Live Chat – Shortcode Snippet (if you are entering a custom code snippet for a live chat functionality)
- Choose the display options as Shortcode Only, and then add the code snippet in the Snippet / Code text area.
- Click on Save to save your snippet to the database. You can navigate to HFCM > All Snippets to view/edit/delete your save snippets.
- Go to your theme editor, and go to the file where you would like to place the shortcode. Inside php tags add the code as shown below:
echo do_shortcode(‘Your Shortcode Here’);
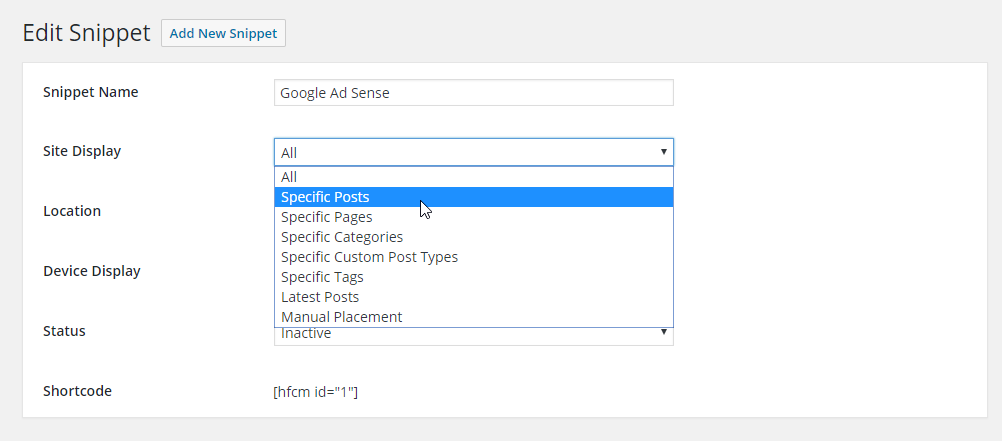
Targeting your snippet:
The following display options are available in the plugin. To target your code, simply select one of the following as per your requirement:
Page Display Options:
- Site wide on every post / page – Along with the ability to exclude specific pages and posts
- Specific post
- Specific page
- Specific category
- Specific tag
- Specific custom post type
- Latest posts only (you choose how many)
- Manually place using shortcodes
Inject Location:
- Head section
- Footer
- Top of content
- Bottom of content
Device Display Options
-
- Show on All Devices
- Only Desktop
- Only Mobile Devices
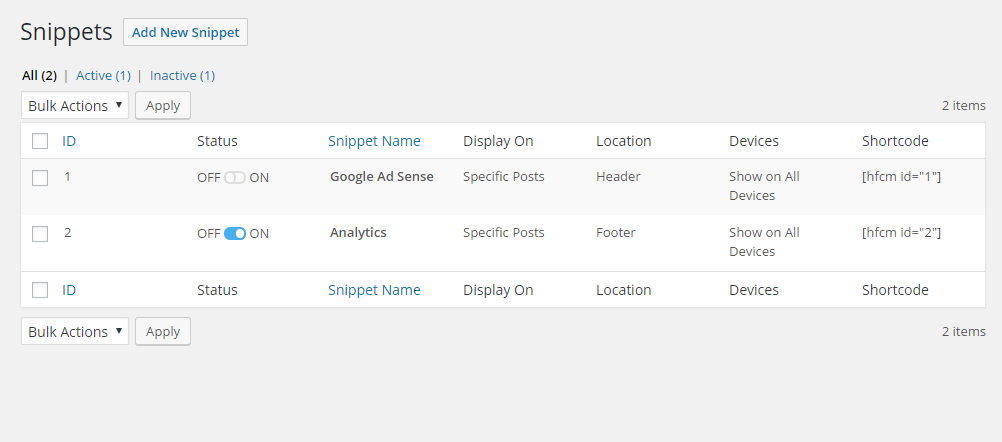
Managing your snippets
HFCM provides one central place to view and manage all your snippets.
- Navigate to HFCM > All Snippets to view a list of all your scripts.
- Label every snippet for easy reference.
- Turn your snippets On/Off using the on/off toggle switch. No need to delete the snippet if the code needs to be disabled temporarily. It’s the best solution to troubleshoot which snippet is likely causing code conflicts.
- The plugin logs which user added and last edited the snippet, and when. Ya know… so you can go chase ’em down later.
Solutions provided by Header Footer Code Manager
- Simple UI – Manage, View, Edit your scripts in clean, basic WordPress UI screens.
- Avoid inadvertently placing snippets in the wrong location
- Eliminate the need for a dozen or more plugins just to add a small code snippet – Less plugins is better!
- Never lose your code snippets when switching or changing themes
- Know exactly which snippets are loading on your site, where they display, and who added them
- Control your scripts – YOU choose where you want your script to load, whether it is a specific page, post, taxonomy, or the entire site excluding some pages or posts!
- Testing out a script? – Do not worry about breaking your site! – test your script by first loading it on a particular page or post instead of loading it across the entire site.
- Mobile Vs Desktop? – If you have scripts which you want to load based on the device type, HFCM helps you do just that. You can choose whether you want to load your scripts on Mobile Only, Desktop Only or on both.
- Want to add code manually at a specific position in your theme code? – HFCM shortcodes help you store, and place your snippet in the form of shortcodes. You place the shortcode in your theme code as required. This way you can monitor, edit and manage your code snippet from the plugin backend along with your other snippets instead of having to edit your theme code each time you need to alter the snippet.
Simple, Lightweight, Effective
Header Footer Code Manager is the secret weapon that 60,000+ websites have added to their arsenal. It installs cleanly, and as any well code plugin should, cleans up after itself on removal. Using basic WordPress admin UI screens, this extremely straightforward plugin can be used with great ease by both developers and non-tech savvy users. With timely updates, we at 99 Robots ensure that the plugin is compatible with the latest WordPress releases.
And it’s FREE!
Go download it now and help us get to our milestone of 100,000 active installations! That’s would be amazing :P What would be more amazing is if users also leave a review to support the ongoing development by our team members.










5 Responses
what about for taxonomy pages.
id like to put in a script for my taxonomy pages, but the plugin cannot locate them
It has only the option of header and footer. What to do if we want to insert some code in a body tag?
Hello, I have installed your plugin on my WordPress website. I am trying to add code (shown below) to the frontend of the website. Is there a way to do this? It works with my current snippet plugin, but I would like to transfer all my codes to your plugin, but the code below will not work.
/**
* Redirect to a specific page when clicking on Continue Shopping button
*
* @return void
*/
function cart_custom_redirect_continue_shopping() {
return ‘https://earlycareevolution.com/shop/’;
}
add_filter( ‘woocommerce_continue_shopping_redirect’, ‘cart_custom_redirect_continue_shopping’ );
Hello, how can I install the event code to the order-received page?
I can see on the list only the checkout page.
Thank you!
How can I add a hyperlink to my code snippet?