About Popup Fire
The Popup Fire plugin for WordPress allows you to add a highly customizable and targeted popup to any page of your website.
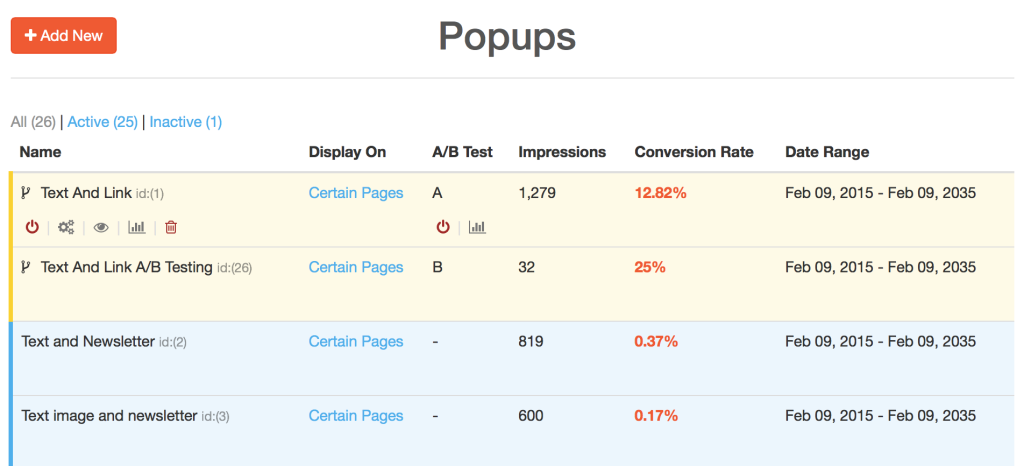
All Popups
This window will give you a quick preview of your Popup Fire popups including status, name, impressions, conversion rate, start date, and end date. Also, from the All Popups section you can turn a specific Popup ON or OFF, edit, delete, preview, or A/B test it. At the top of the screen you can add a new popup.
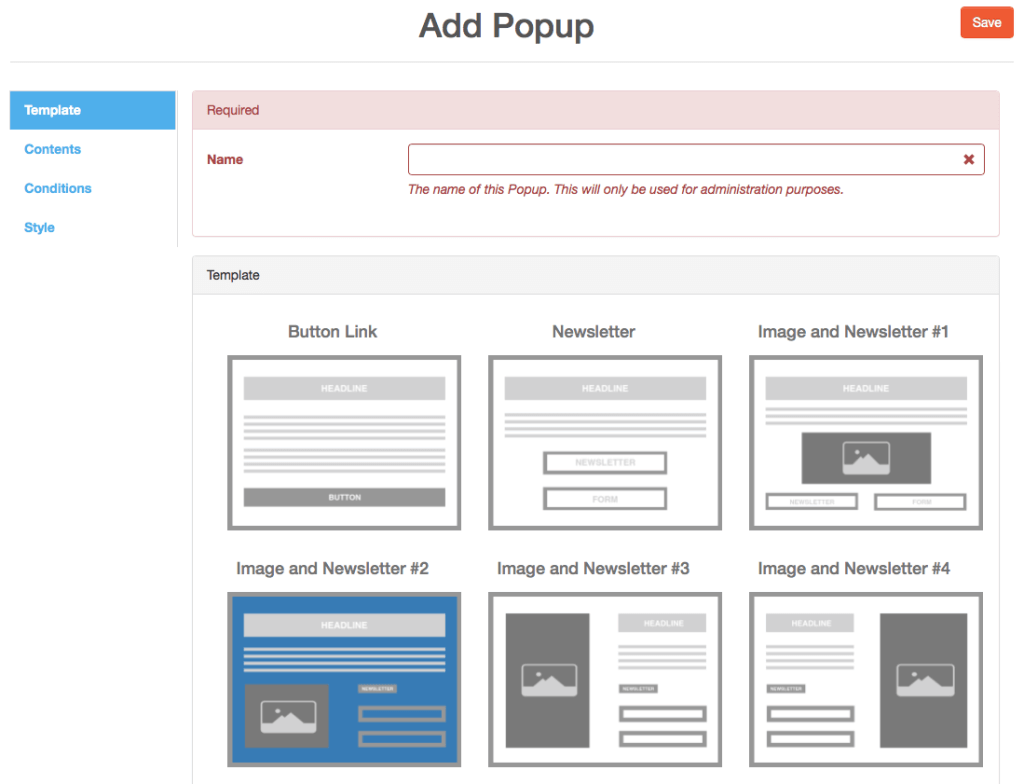
Add New
This is where you can create a new popup and set all the options and styling. Add New is broken into 4 tabs: Template, Contents, Display Conditions, and Style.
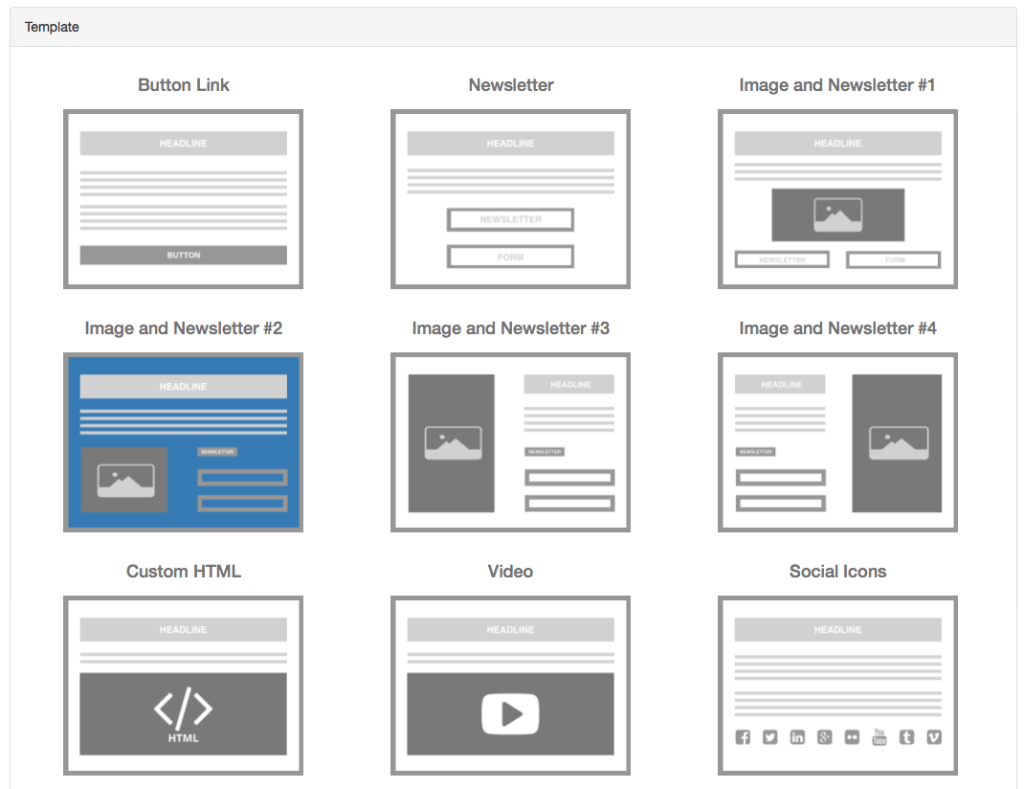
Templates
You can display a variety of custom popup layouts, choose colors & fonts, and set text & images. Popup Fire’s options allow you to create text & link, image, yes/no, social follow, newsletter signup, custom html and a collection of other layouts that we continually add to.
Never know what your popup should look like? We’ve got you covered with beautiful default images and compelling content so you can convert visitors out-of-the-box.
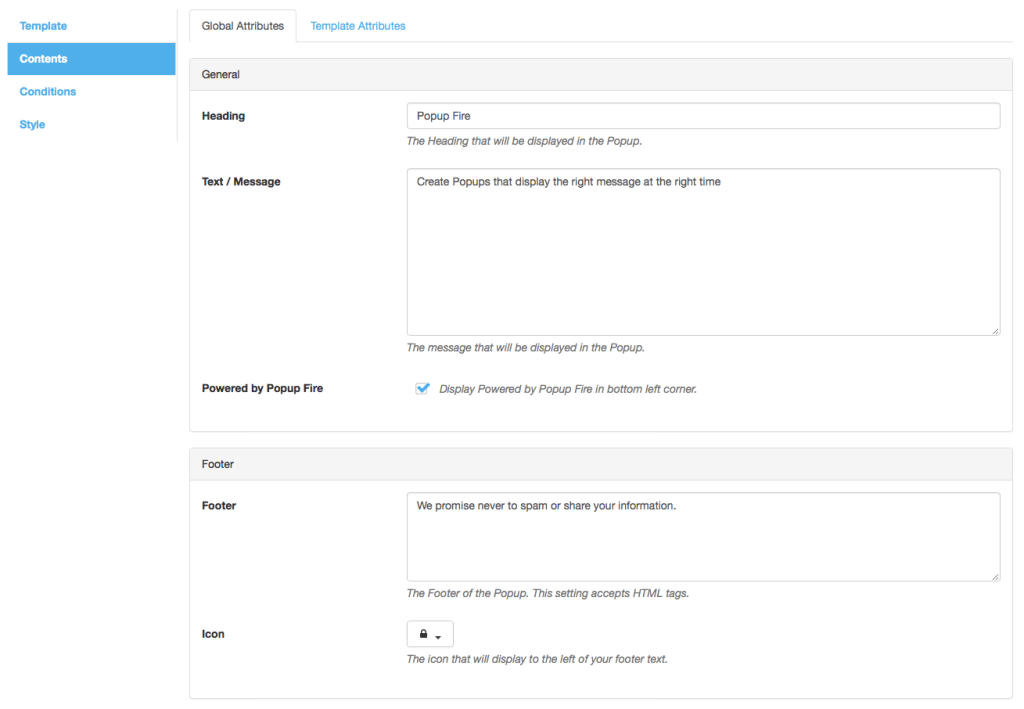
Contents
- Edit template heading
- Edit template message
- Edit template footer
- Depending on your template, you can set a number of other fields
- Button Text
- Link URL
- Link Target
- Nofollow Link
- Newsletter Platform
- Image
- Video
- Custom HTML
- Social Links
Conditions
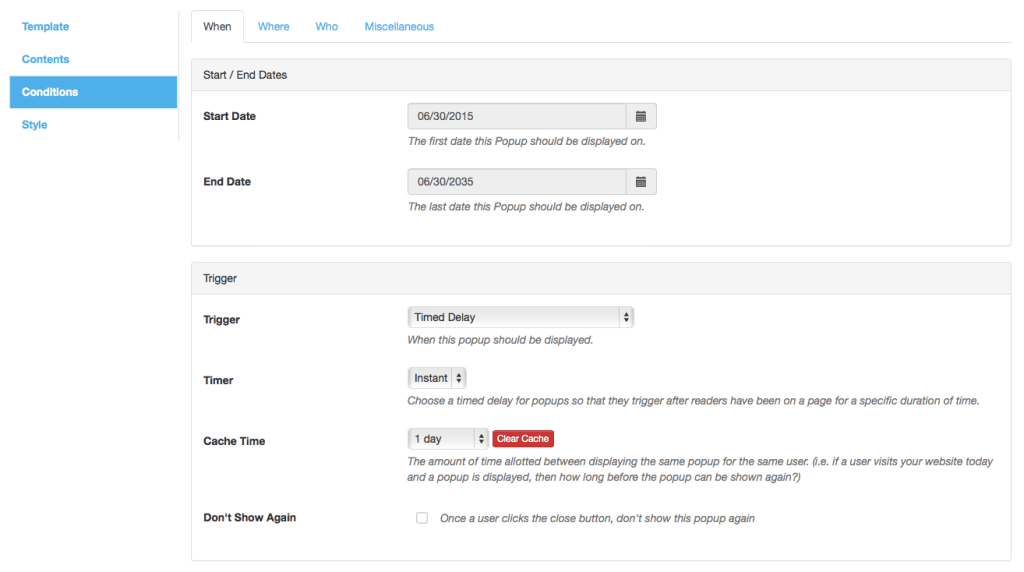
When
- Start and End date of the popup
- Triggers: Timed, Scroll, and Exit Intent
- Cache Delay
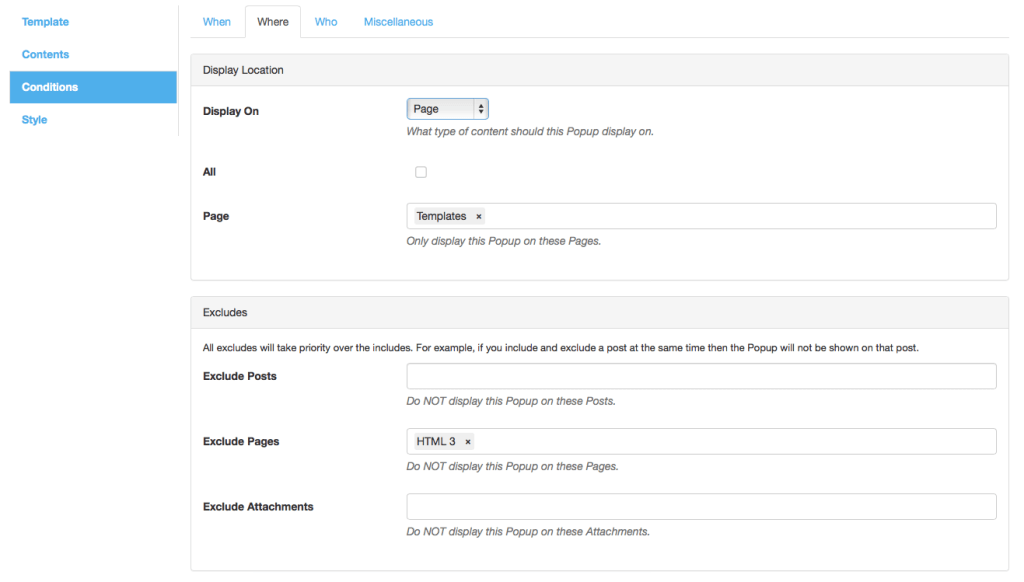
Where
- Sitewide
- Post
- Page
- Category
- Tag
- Attachment
- Archive
- Custom Post Types
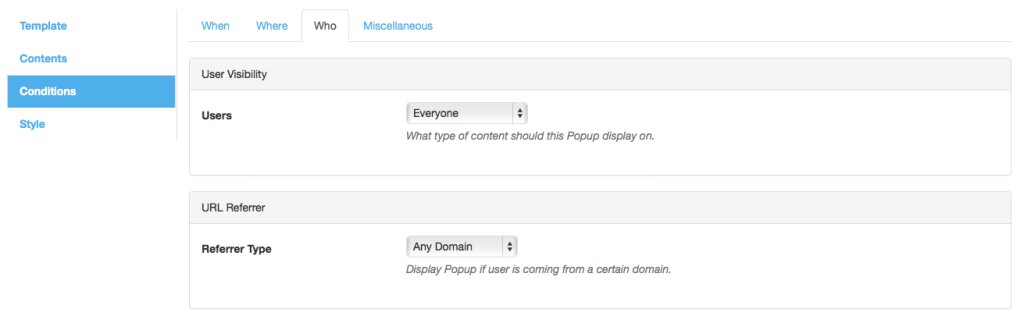
Who
- User Visibility – show to everyone, registered user, specific user roles, or non-users
- Domain Referrer – show to users visiting from specific websites
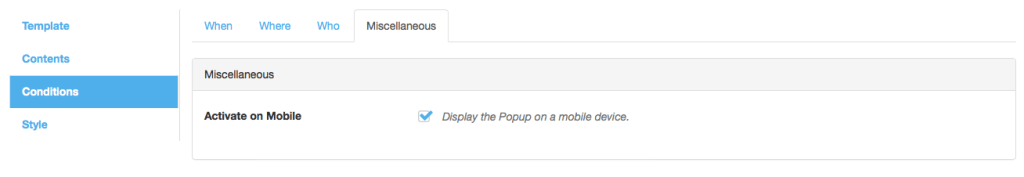
Miscellaneous
- Run popups on mobile devices
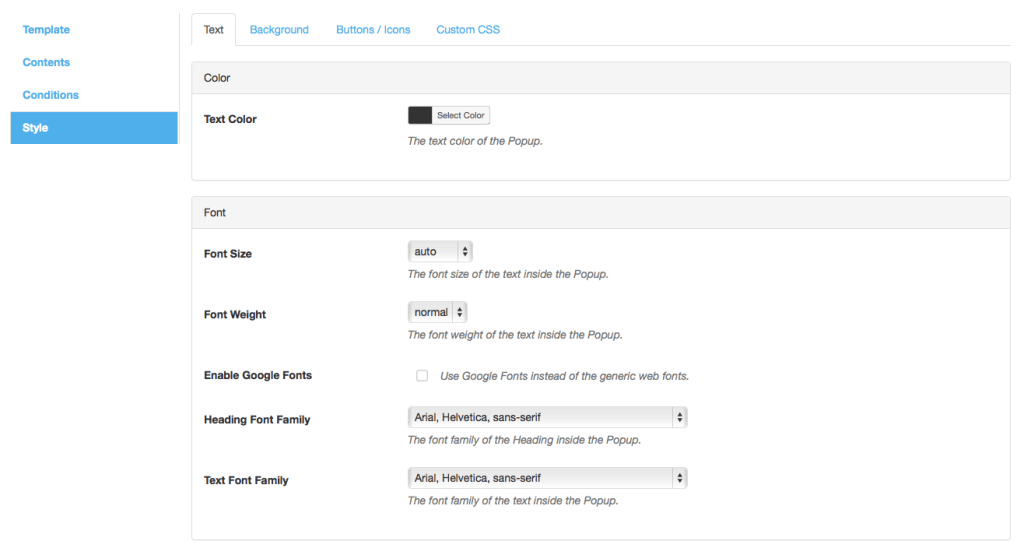
Style
Text
- Color
- Link Color
- Font Size
- Font Weight
- Google Fonts for both headings and paragraphs
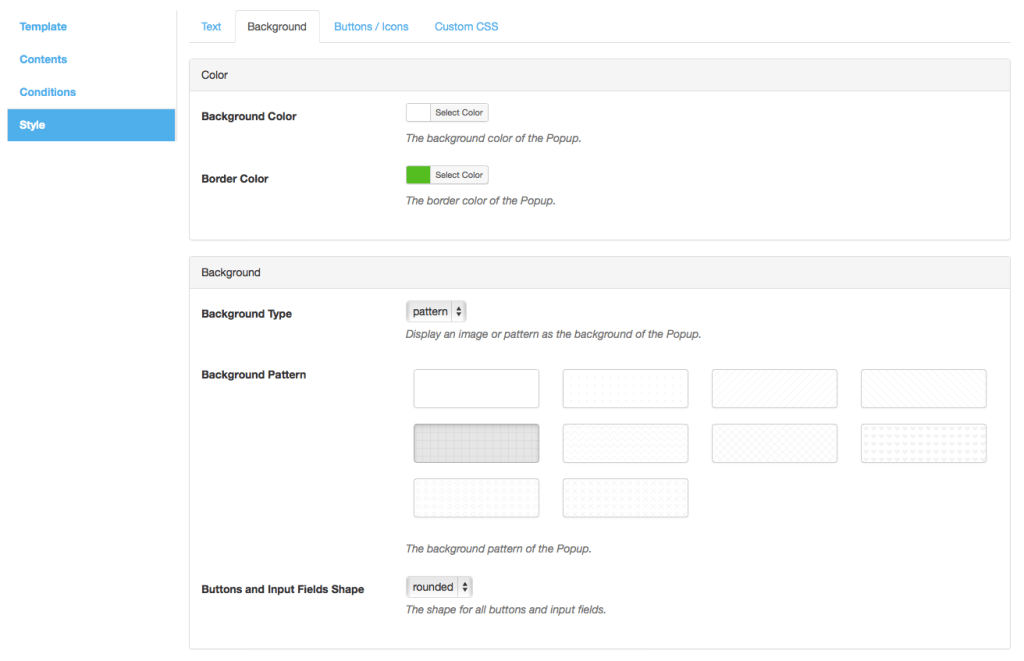
Background
- Color
- Texture
- Rounded Corner
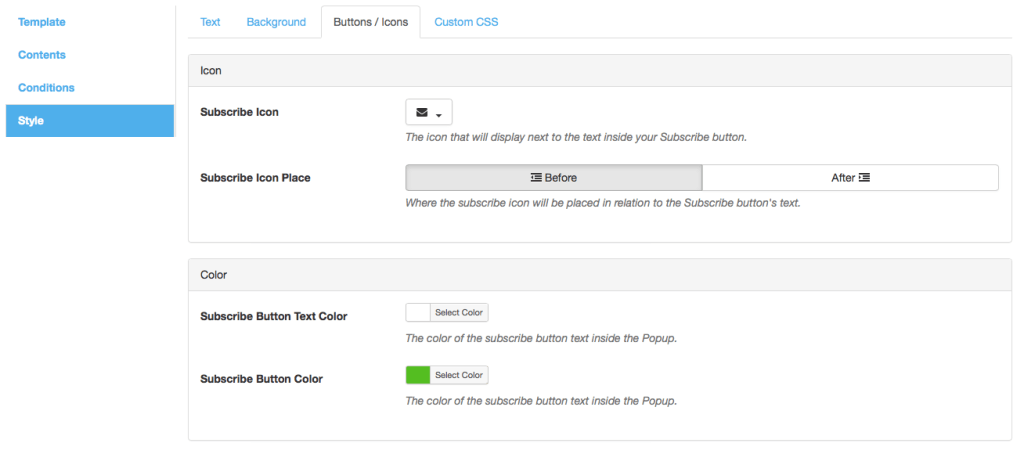
Buttons
- Button Color
- Font Color
Custom CSS
There are dozens of different options to choose from that can make your Popup Fire popups truly unique without an unnecessary bulk of options.
Our goal was to create a simple and intuitive interface for you to choose options and setup your popups and achieve your goals as soon as possible.
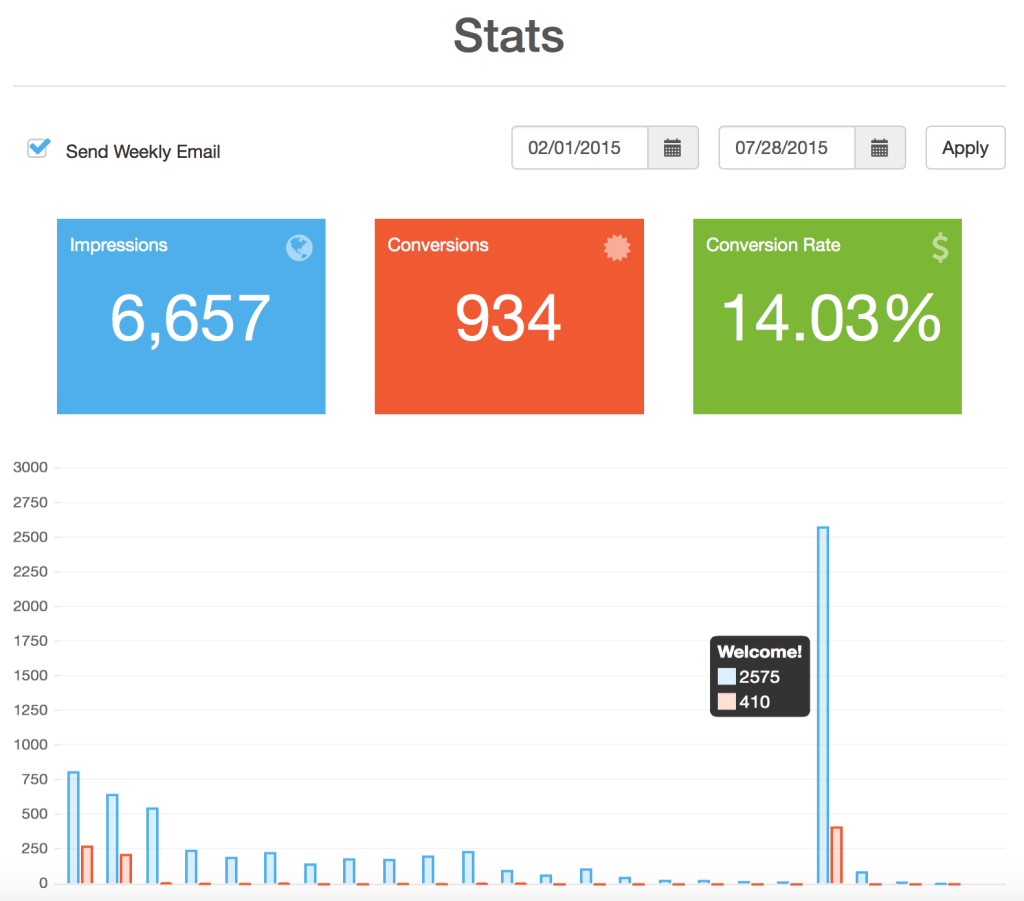
All Popup Fire Stats
This window lets you see how well your popups are performing.
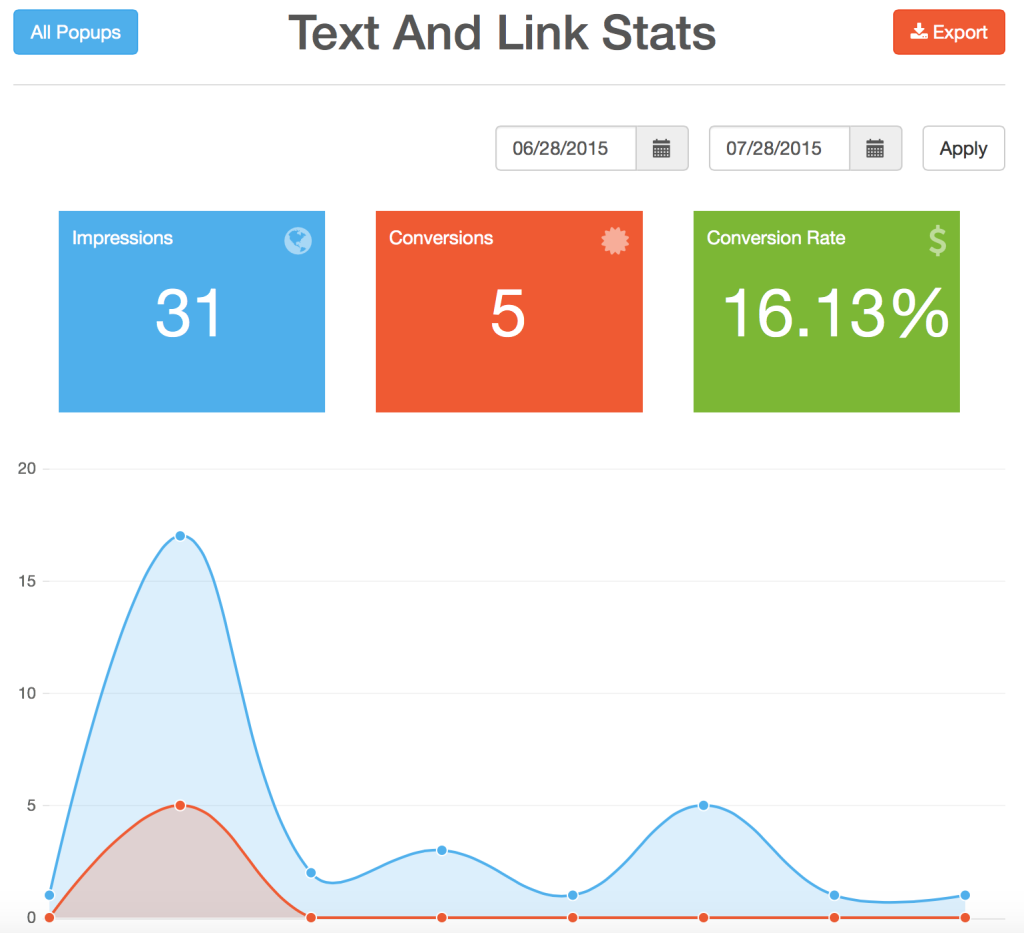
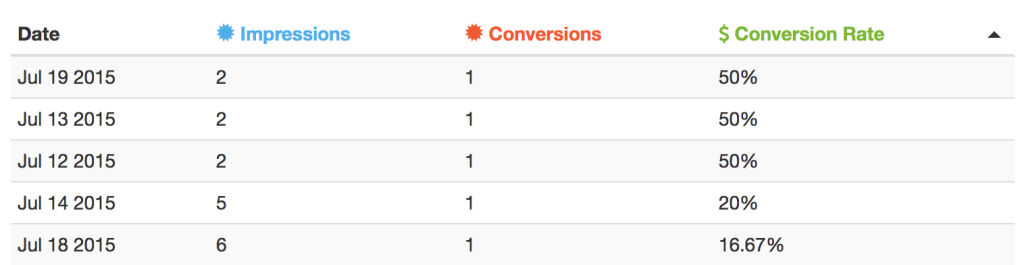
Specific Popup Fire Stats
You can also see the stats for individual Popup Fire popups. There is even an export button that will export your stats as a CSV file so you can analyze and send out reports on your own.
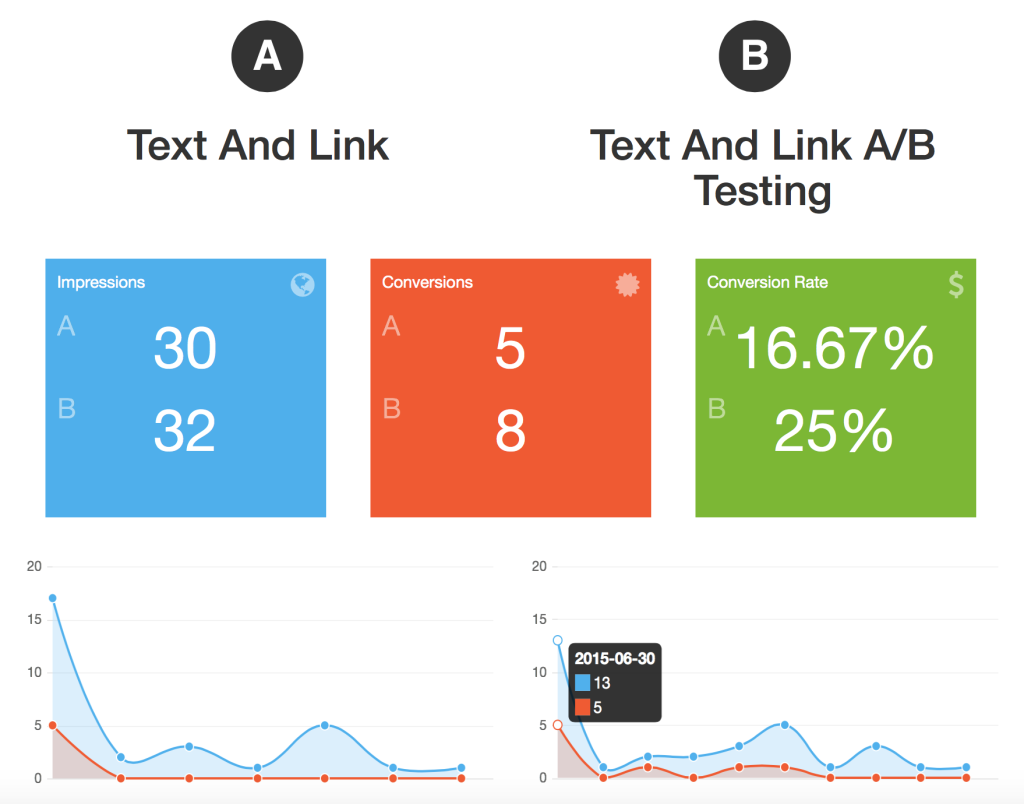
A/B Testing
You can’t test the effectiveness of your popups without data! Popup Fire will automatically detect when users have clicked on your popup and track the number of conversions so you can see what works and what doesn’t. Want to test a minor change in content or a new image? Popup Fire has built-in A/B testing that easily implements the two popups, tracks their conversions, and compares the data for you.
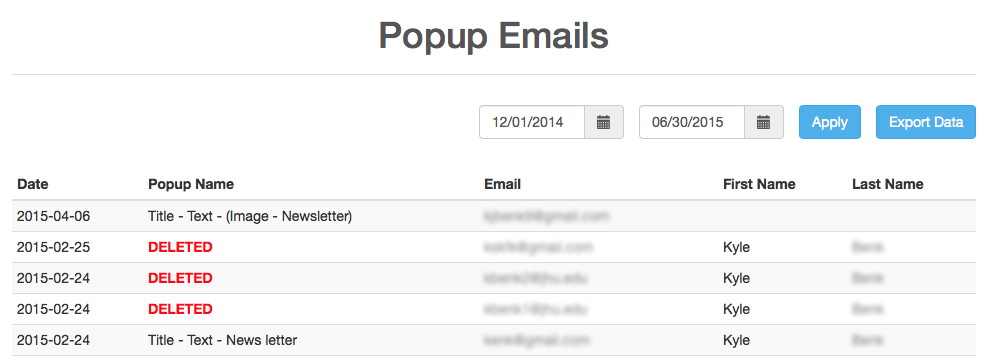
Emails
Besides collecting emails via your newsletter service you can also collect emails into your WordPress site and export the data whenever you want to your desired newsletter service or for other uses. The emails collected will always be there even if you delete your Popup.
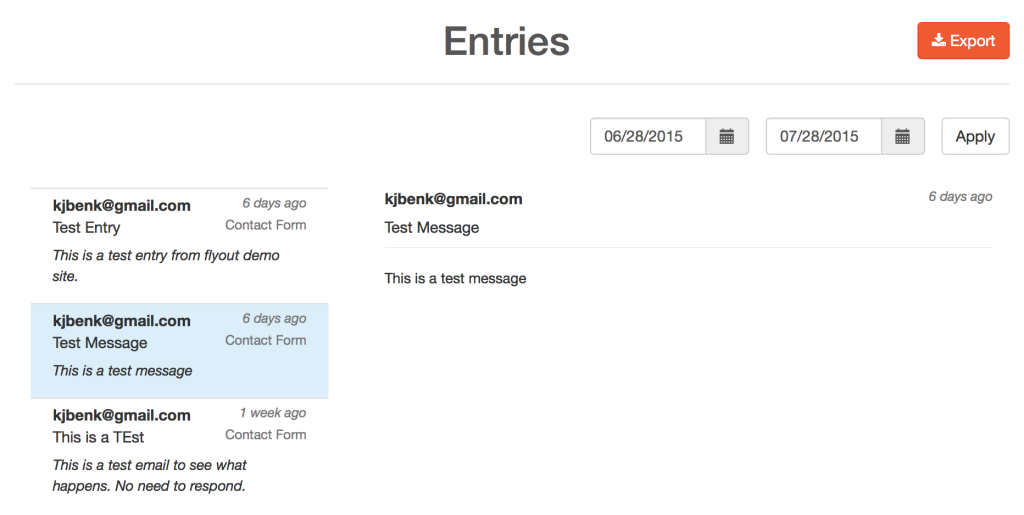
Entries
This section lets you view the information captured from the contact form. For example, here you can see the date, which Popup the form was completed on, the email of the visitor, subject of the visitor’s message, and the message itself.