About Author Photos
Display your own custom avatars instead of using WordPress’s Gravatar. Allow your site’s users to upload their own images directly on your site and override all Gravatars. You can also display avatars anywhere on your site via shortcodes.
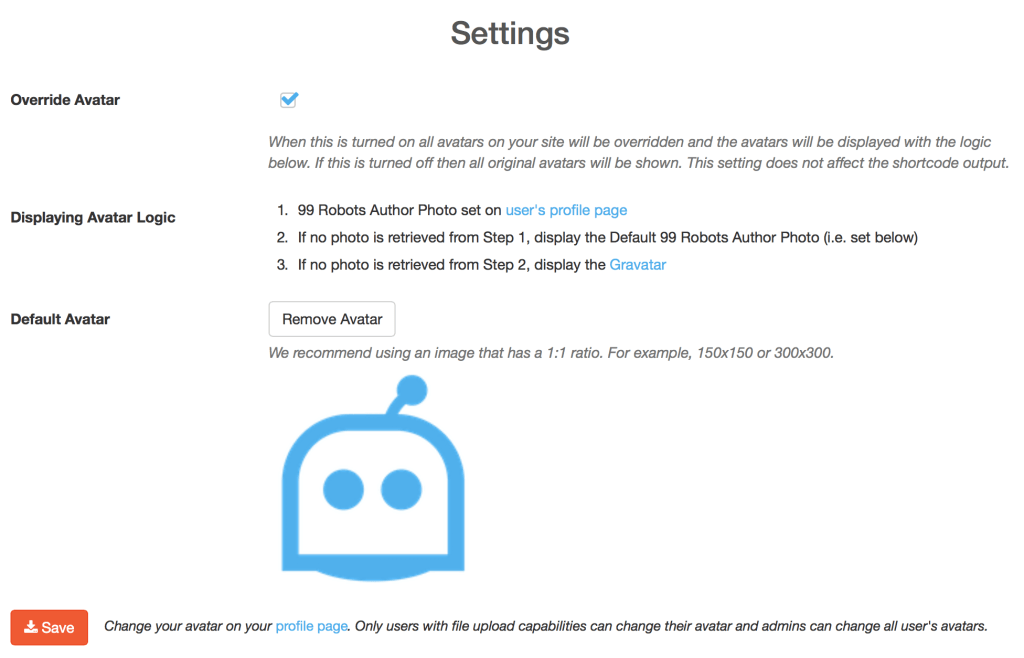
Settings
Author Photos allows you to set whether or not to override WordPress’s default Gravatar output. You can check and uncheck this setting at anytime and it will toggle the display of you Author Photos or Gravatars. This is also where you can set your default Author Photo for users who do not set their own Author Photo.
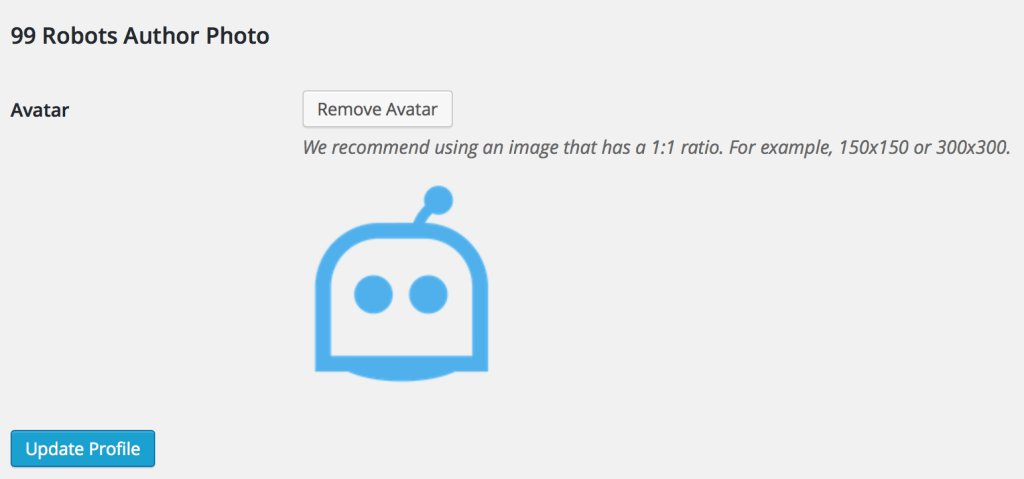
User Profile
With your user profile page you will be able to set your very own Author Photo. As long as you have the Override Avatar setting checked this photo will now be shown in place of your Gravatar. As an admin you are also able to set other user’s Author Photos.
Shortcode
You can display an Author Photo anywhere on your site by using our shortcode nnr_author_photo.
Here are some examples
nnr_author_photo name="true" bio="true"nnr_author_photo bio="true" size="full"nnr_author_photo text_wrap="true" align="right"
Below is a table of all available options.
| Name | Description | Default Value | Options | Example | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| user_id |
The user ID of the author you want to display.
Leave blank to use the author of the current post.
|
“” | Any valid user ID | nnr_author_photo user_id="1" |
||||||||||||
| user_email |
The user email of the author you want to display.
Leave blank to use the author of the current post.
|
“” | Any valid user ID | nnr_author_photo user_email="bob@example.com" |
||||||||||||
| shape | The shape of the avatar image. | “rounded-square” | “square” or “rounded-square” or “circle” | nnr_author_photo shape="circle" |
||||||||||||
| size | The image size of the avatar that is displayed. | “thumbnail” |
|
nnr_author_photo size="thumbnail" |
||||||||||||
| name | Whether or not to display the author name. | “false” | “true” or “false” | nnr_author_photo name="true" |
||||||||||||
| bio | Whether or not to display the author biography. | “true” | “true” or “false” | nnr_author_photo bio="true" |
||||||||||||
| align | Alignment of the avatar, name and bio. | “left” | “left” or “center” or “right” | nnr_author_photo align="center" |
||||||||||||
| text_wrap | Wrap the contents around the text or no. | “false” | “true” or “false” | nnr_author_photo text_wrap="true" |
||||||||||||
| css_class | The CSS class that wraps the div container. | “” | Any valid string of text staring with a letter | nnr_author_photo css_class="author-photo-container" |